テキストエディタの一つにMicrosoftが開発した「Visual Studio Code」(以下、VSCode)がありますね。
今までは「VSCode」を使うには、アプリ(ソフト)をパソコンにダウンロード・インストールする必要がありました。
しかし約1か月前の2021年10月20日から、なんと「VSCode」はブラウザだけでも使えるようになっています。
今回はブラウザ版「VSCode」を使ってみた結果をまとめます。

ダウンロードもインストールも不要だから簡単に使い始められる!
特にChromebookとは相性がいい!
でも日本語化できないことがデメリットかも。
目次
「VSCode」がブラウザだけで使用可能に
冒頭でも紹介したように、今や「VSCode」はブラウザだけで使えるようになりましたね。
なのでパソコンにアプリ(ソフト)のダウンロード・インストールが必要ありません。
簡単に使い始めることができます。
「https://vscode.dev/」にアクセス
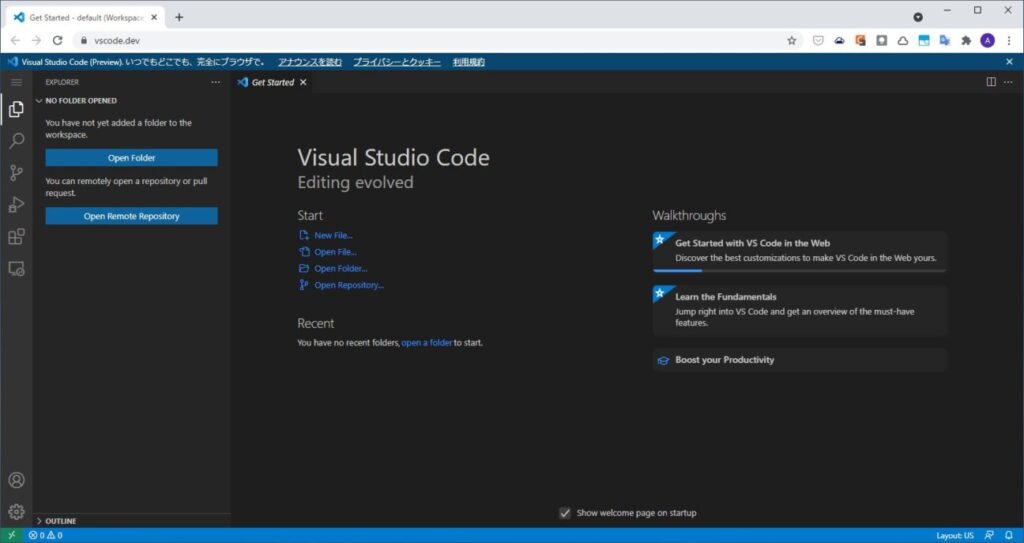
ブラウザ版「VSCode」を使うには、以下のサイトにアクセスするだけ。
するとこのようになります。
既にアプリ版「VSCode」を使ったことがある場合はお馴染みの画面ですね。
ちなみにここで自分が使っているブラウザはChromeになります。
パソコンはWindows10です。
フォルダー&ファイルの読込・保存
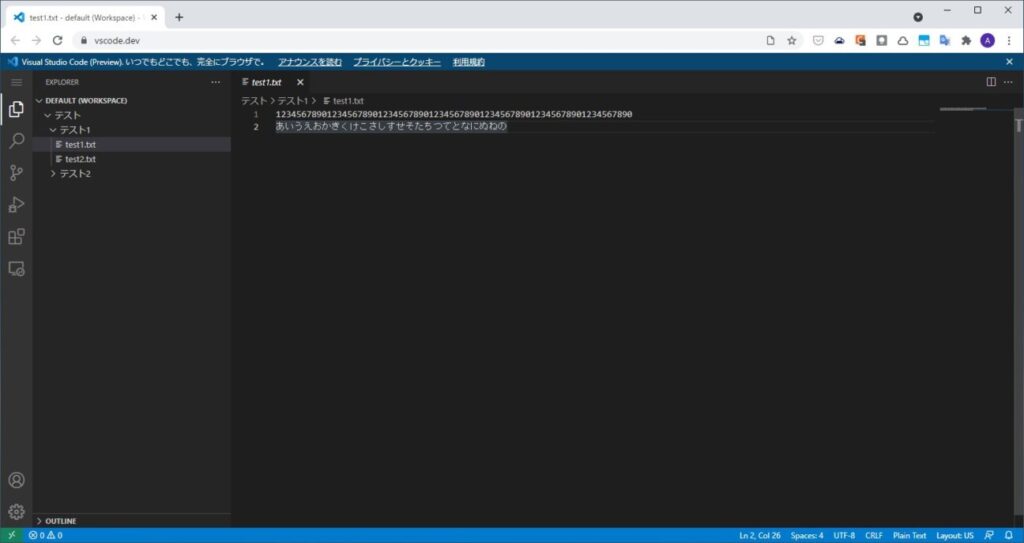
左側の「Open Folder」からフォルダーやテキストファイルを開くとこんな感じ。
パソコン内のフォルダーやテキストファイルが開けますね。
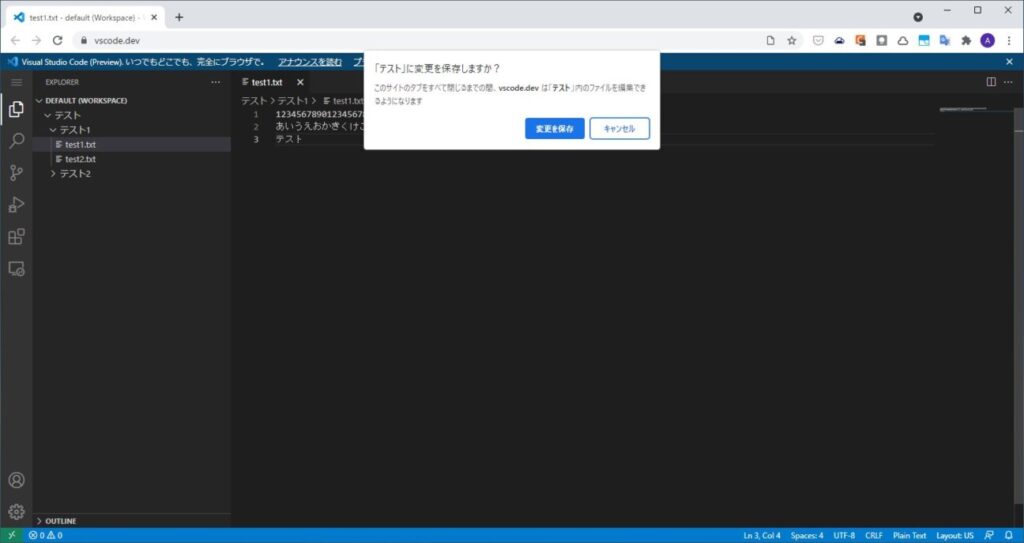
もちろん編集して保存も可能。
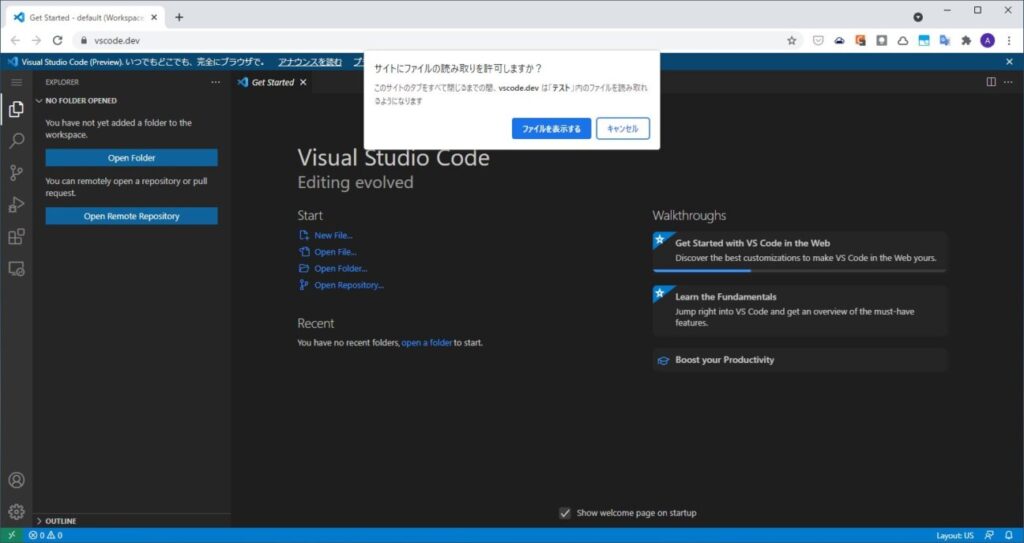
ただしブラウザ起動後の初回のみ、ファイルの読み取りや保存に許可が必要ですね。
「文字の折り返し」等も設定可能
アプリ版「VSCode」では、使いやすいように「設定」を変更している人も多いでしょう。
もちろんブラウザ版「VSCode」でも設定変更が可能。
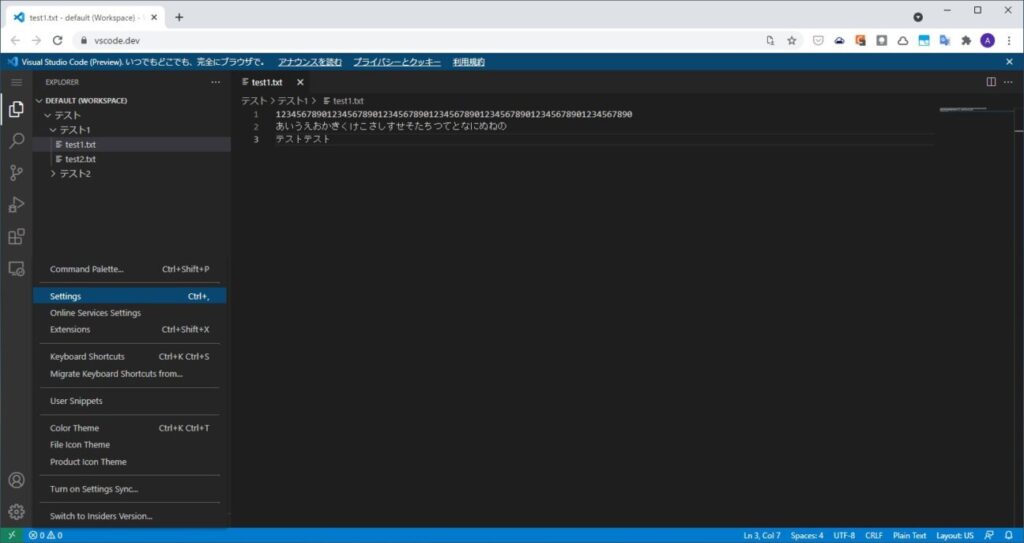
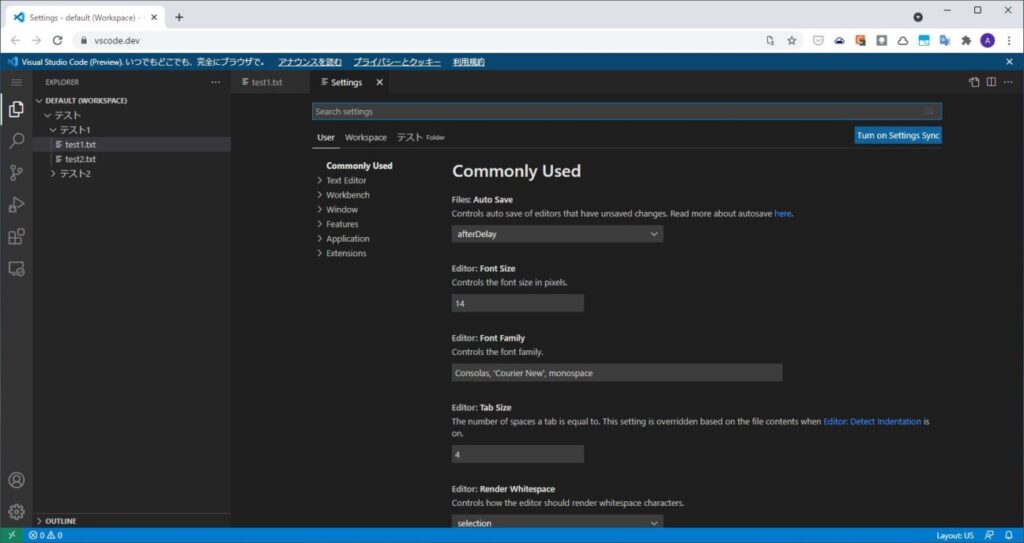
左下の歯車マークから「Settings」で変更できますね。
アプリ版と同じです。
自分は普段、アプリ版で次のように設定して使っています。
・文字の折り返し:37桁
設定方法
1.「wordwrap」と入力。
2.「Editor:Word Wrap」を「wordWrapColumn」に。「Editor:Word Wrap Column」は「37」と入力。
・折り返し線:37桁
設定方法
折り返し線は次のように設定できます。
1.「rulers」と入力。
2.「Edit in settings.json」を選択。
3.「“editor.rulers”: [37],」を追加。
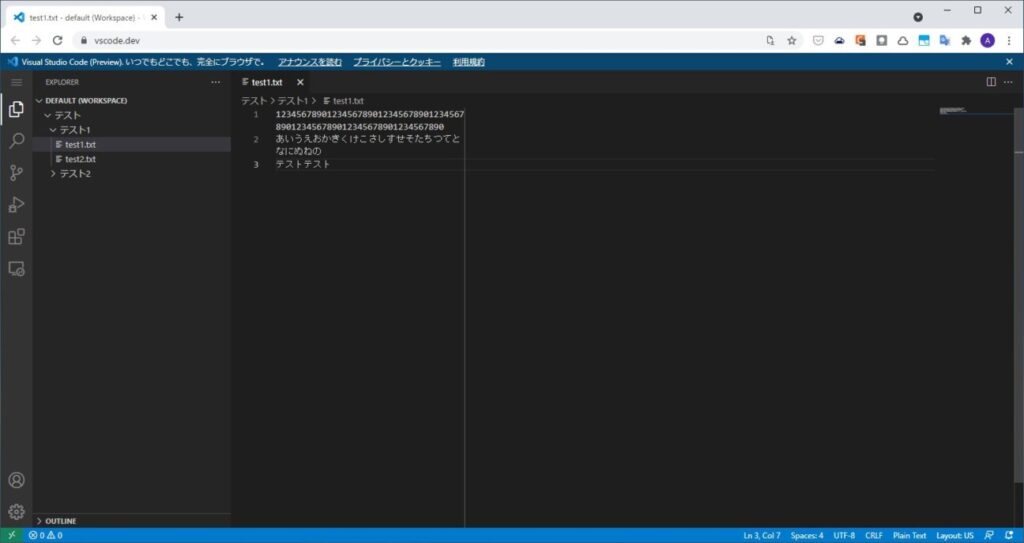
するとこのようになりますね。
設定の保存には、アプリ版「VSCode」はMicrosoftアカウントでサインインする必要がありました。
しかしブラウザ版「VSCode」では、設定保存のためのMicrosoftアカウントのサインインは不要ですね。
変更したら設定が即座に反映されます。

ブラウザ版「VSCode」の設定はいろいろ簡単!
ブラウザを再起動しても反映された設定のままになっていますね。
ちなみに自分の場合、「VSCode」は「当ブログ記事を書くため」に使っています。
テキストエディタと言えばプログラミングで使われることが多いですが、自分の主な使用目的はこちらですね。
アプリ版「VSCode」の使い方などの詳細は以下の記事でで紹介しています。
【注意】拡張機能使えず/日本語化不可
使いやすいブラウザ版「VSCode」ですが、デメリットもありますね。
「VSCode」の最大の特徴と言えば豊富な拡張機能(プラグイン)。
しかしブラウザ版「VSCode」では、ほとんどの拡張機能は使えないようですね。
ご覧のように「VSCode」の設定は全て英語。
拡張機能の中には設定を日本語化できるものもあります。
なのでもちろん設定の日本語化もできません。
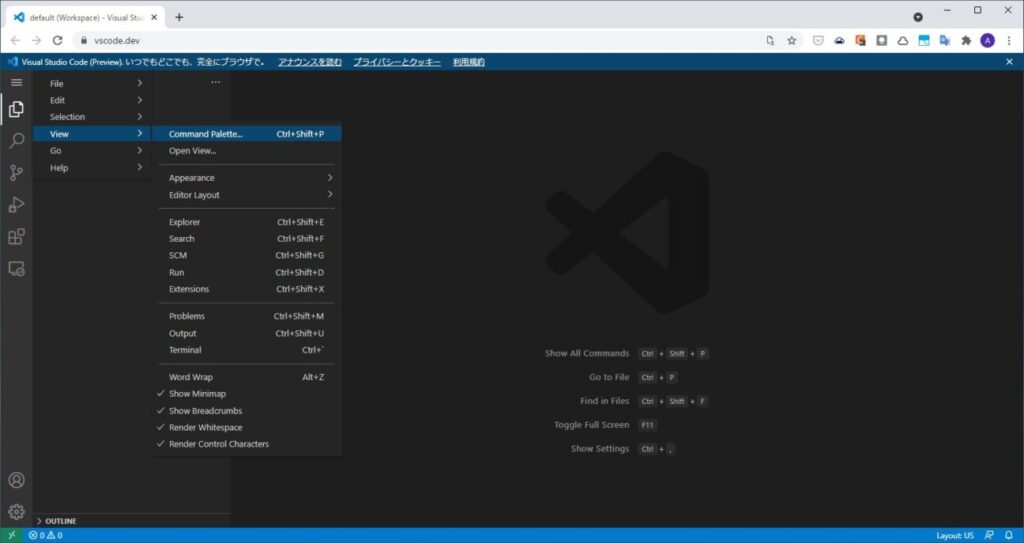
アプリ版「VSCode」なら、「View」→「Command Palette…」から「Configure Display Language」と入力すれば、言語選択をすることができました。
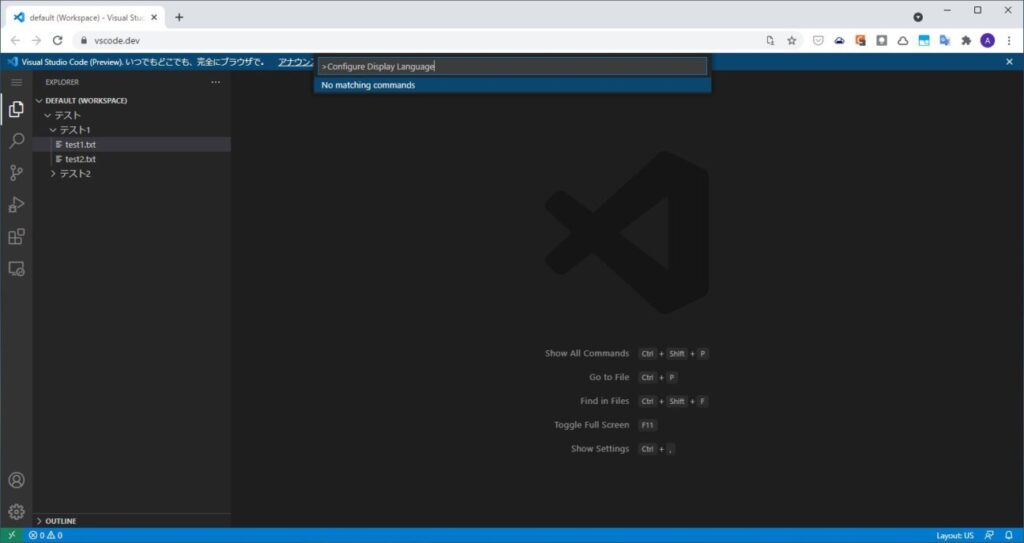
しかしブラウザ版「VSCode」は言語選択機能が見当たりませんね。
「No matching commands」となってしまいます。
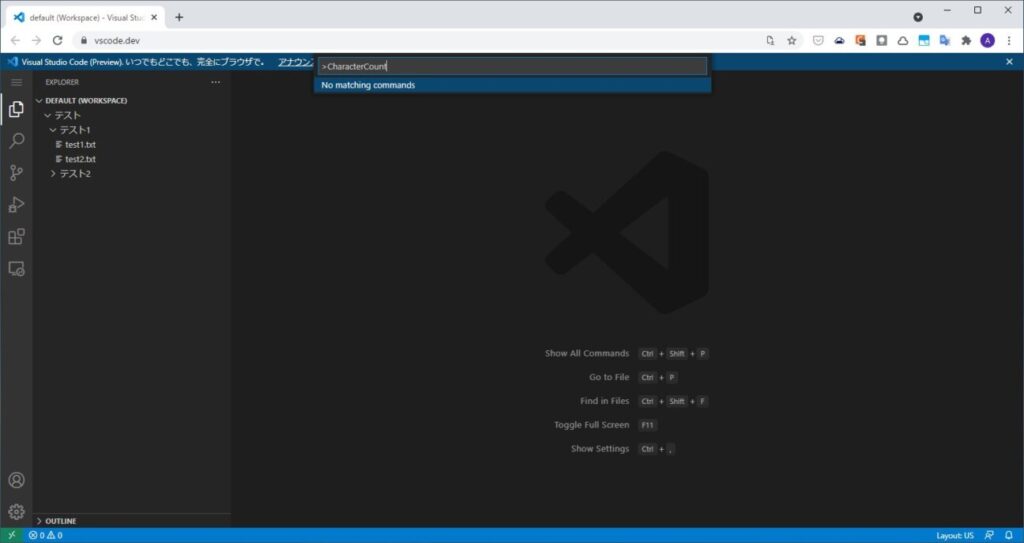
自分の場合、アプリ版「VSCode」では文字数をカウントする「CharacterCount」と呼ばれる拡張機能も使っています。
が、こちらもありませんでしたね。
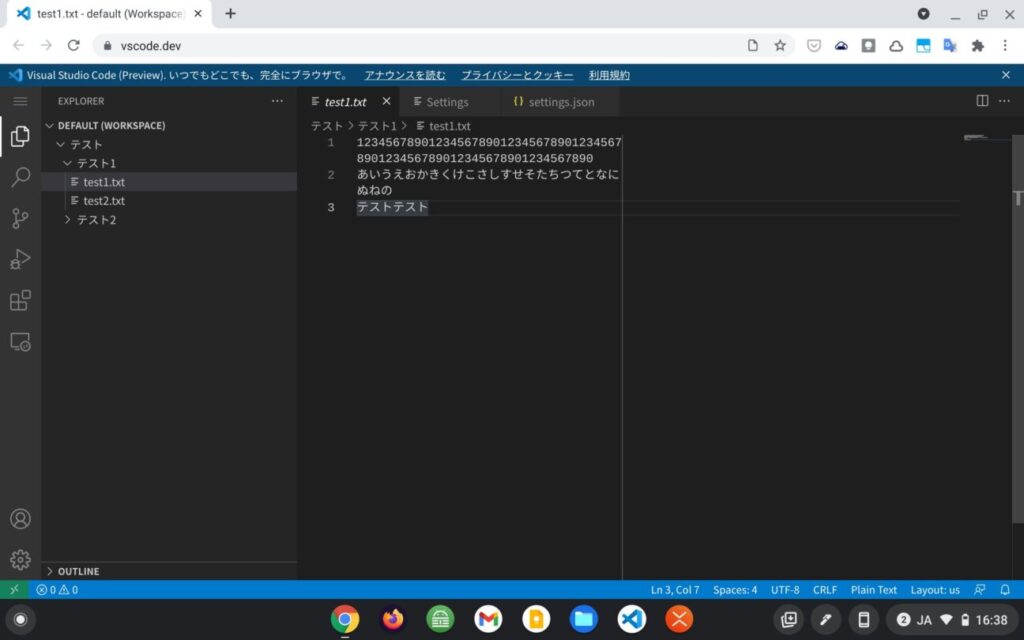
Chromebookは特に簡単に使えるように
このようにブラウザ版「VSCode」は、アプリ版「VSCode」に比べて一部の制限こそあれど、簡単に使い始めることができますね。
「簡単に使い始められる点」で最大のメリットがある機種が、Chrome OSを搭載している「Chromebook」でしょう。
実際に使ってみて思いましたね。
使い方は先程紹介したWindows10版と全く同じ。
https://vscode.dev/ にアクセスするだけです。
もちろん設定の変更も可能。
同じように拡張機能は使えません。

ブラウザだけで使える「VSCode」は、特にChromebookと相性がいい!
「Chromebook」で「VSCode」を使うには、今までは次のように設定する必要がありました。
2.Linux版「VSCode」をインストール。
3.日本語入力化設定。
正直、かなり面倒です ( ̄▽ ̄;)
これらの初期設定が全く必要ありませんので、Chromebookで「VSCode」を使うにはブラウザ版一択ですね。
「Chromebook」のアプリ版「VSCode」の詳しい使い方などは以下の記事で紹介しています。
Chromebook 関連記事
・【Chromebookの使い方】基本操作&スクリーンショット方法
・ChromebookのQRコード読み取り方法は「カメラ」/履歴は他製アプリ使用で残せる
・Chromebookからブラザープリンターへ印刷する方法【Wi-Fi接続で簡単】
・「Chromebook」で「Zoom」を使う方法/日本語使用はブラウザで
・「Chromebook」でNASに接続できる「File System for Windows」(Chrome拡張機能)
・【パソコンにもなるAndroidタブレット】「Chromebook Detachable CM3」開封レビュー&Chrome OS初体験
・【イラスト描き心地比較】「iPad Pro(2020)」「Chromebook Detachable CM3」
・半年以上使って感じたChromebookのメリット・デメリット
ブラウザ版「VSCode」・まとめ
今回はブラウザ版「VSCode」を使ってみた結果をまとめました。
パソコンにはアプリのダウンロード・インストールの必要なし。
ブラウザで専用サイトにアクセスするだけで使用可能。
なので初期設定に手間がかかる「Chromebook」とは、特に相性がいいですね。
ブラウザ版「VSCode」でも文字の折り返しなどの設定変更は可能。
ただし設定の日本語化をはじめとする、多くの拡張機能は使えませんでしたね。

















コメント