「文字情報(テキスト)ファイルを作成・編集・保存」するソフト「テキストエディタ」は、プログラミングする場合は必須ソフトですね。
Windowsパソコンなら「メモ帳」がプリインストールされていますが、シンプルすぎて使いにくかったりします。
そして、この「テキストエディタ」はプログラミング以外にも使われる場合がありますね。
例えば自分の使用目的である「ブログを書くため」など。
今回は、自分が今まで使っていたテキストエディタ「Atom」から「Visual Studio Code(VSCode)」に替えたので、備忘録としてまとめます。

替えた最大の理由は「Atom」が「Chromebook Detachable CM3」で使えなかったため。
目次
記事作成で使っていたWindows版「Atom」
冒頭でも紹介したように、自分はブログ記事作成のためにテキストエディタ「Atom」を使っていました。
Github(開発プラットフォーム)から生まれたテキストエディタですね。
拡張機能(パッケージ)をインストールすることで、メニューなどを日本語化することもできます。
(「Packages」→「Settings」→「+Install」→「Japanese-menu」を入力して「Install」)
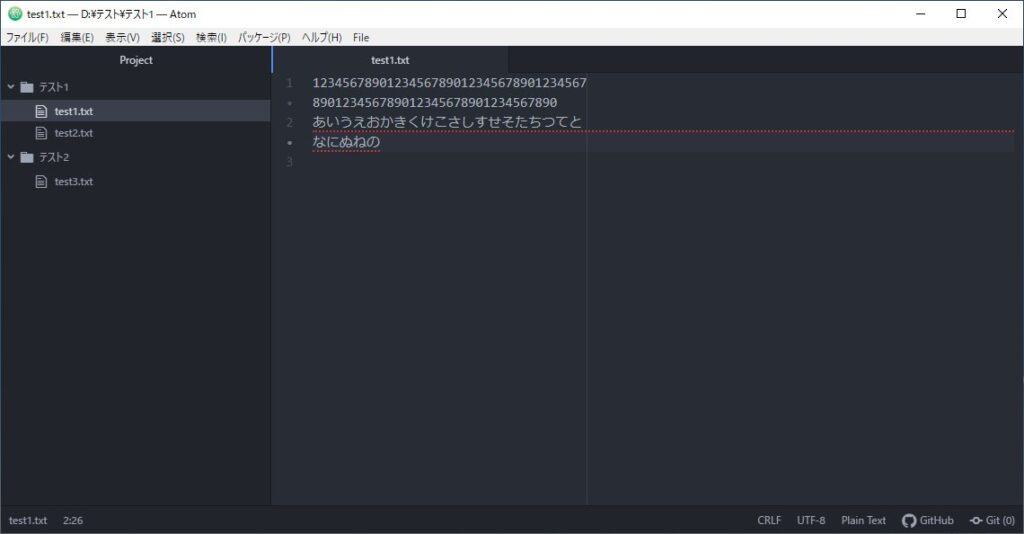
左側には「Atom」に登録したフォルダーやテキストファイルが表示され、ファイルを選択すれば編集可能。
ファイル名の編集もできますね。
この「Atom」を今までWindowsパソコンで使っていました。
でも「Chromebook」では利用不可
自分は最近になって「Chromebook」も使うようになりました。
使い始めた「Chromebook」は、ASUS製「Chromebook Detachable CM3」。
「Chromebook」は、パソコンOS・Linuxをベースとした「Chrome OS」が搭載されています。
そのためLinuxアプリを使うことができますね。
「Atom」はマルチプラットフォームに対応しているため、Linux版も存在します。
そのため「Chromebook」でも「Atom」が使える、と思っていましたがインストールさえできませんでしたね。
理由は「Chromebook Detachable CM3」のCPUがモバイル版であるARM版だから。
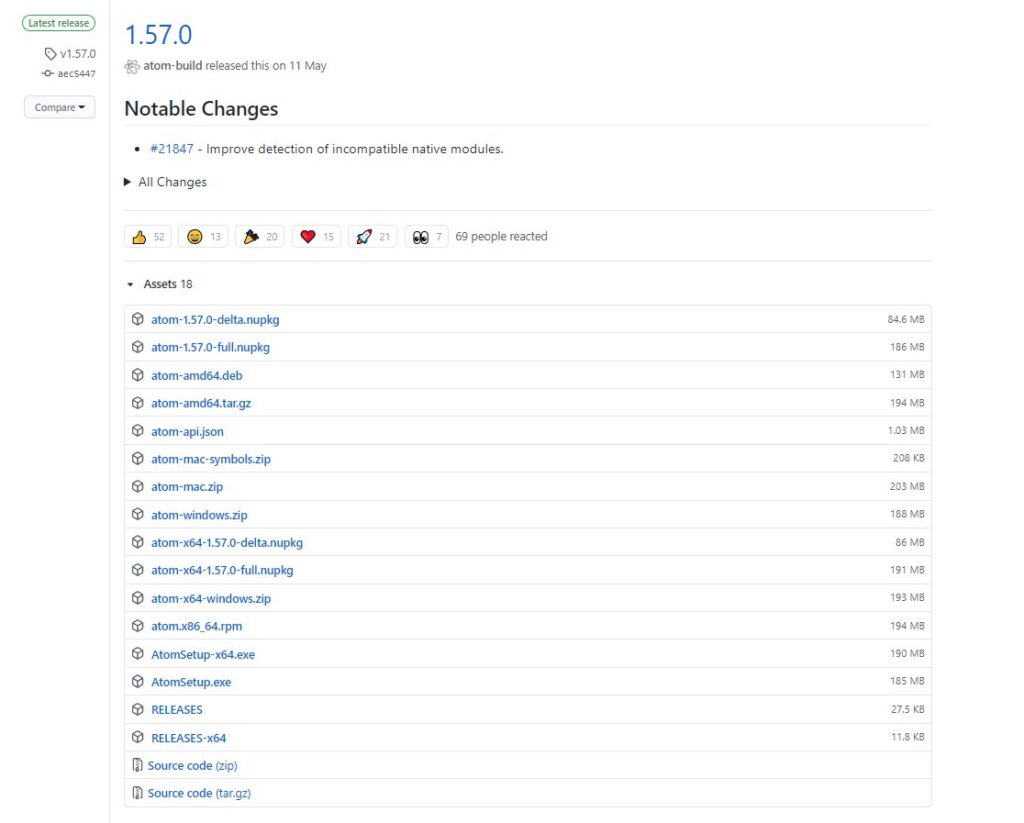
「Atom」はパソコン版CPU・AMD版なら提供されていますね。
エディタを「VSCode」に変更
「Atom」が「Chromebook」で使えなかったため、代用テキストエディタとして「Visual Studio Code」を使い始めました。
略して「VSCode」と呼ばれる、2015年にMicrosoftが開発したテキストエディタですね。
実は2~3年前から「テキストエディタ = VSCode」となってきているくらい、プログラマー界隈では常識になりつつあるテキストエディタだったりします。
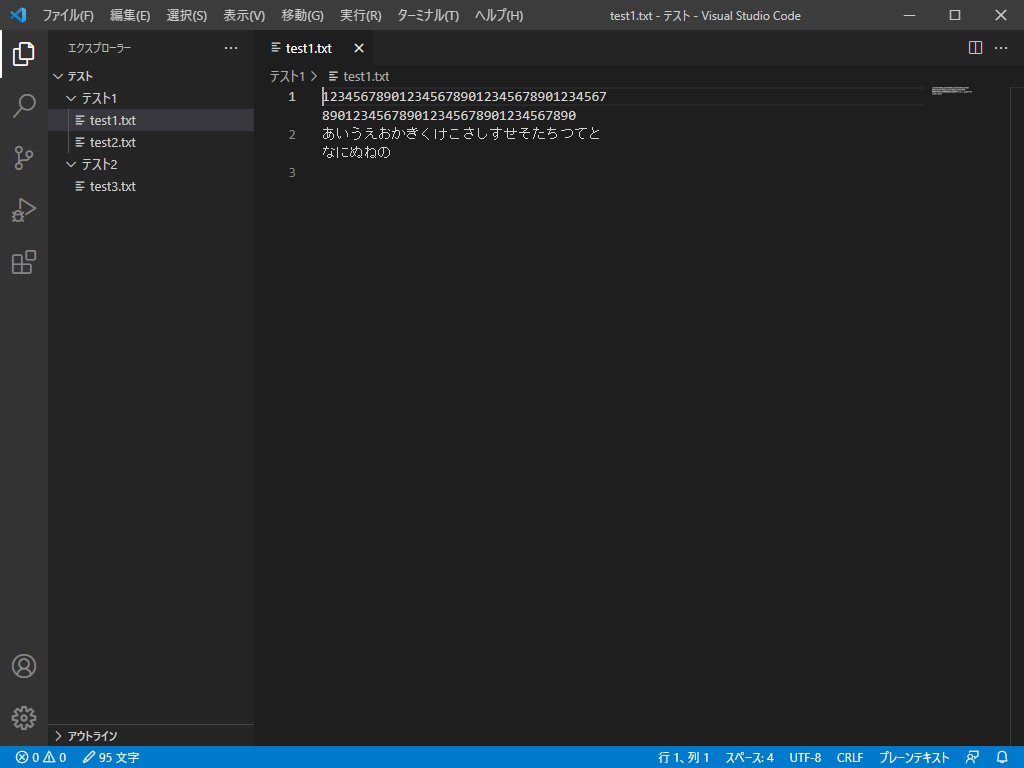
「Atom」と同様に、左側には登録したフォルダーやテキストファイルが表示され、ファイルを選択すれば編集可能ですね。
「Chromebook」でも利用可能
先程紹介したように「VSCode」を使い始めた理由は「Chromebook」で使うため。
「VSCode」はマルチプラットフォームに対応しているため、Linux版も存在します。
「VSCode」はARM版も提供されていますので、「Chromebook Detachable CM3」でも利用可能でしたね。
詳しい使い方は以下の記事で紹介しています。
Windows版「VSCode」の使い方
ここからはWindows版「VSCode」の使い方を紹介しますね。
ダウンロード&インストール
まずは「VSCode」をダウンロードします。
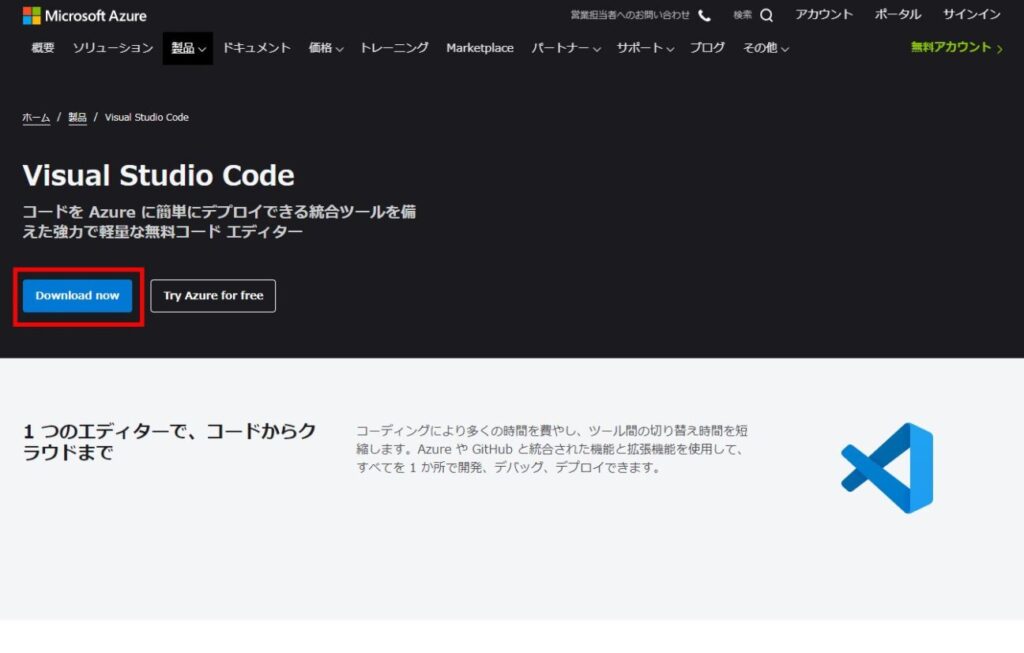
1.WEBサイトにアクセスして、「Download now」を選択。
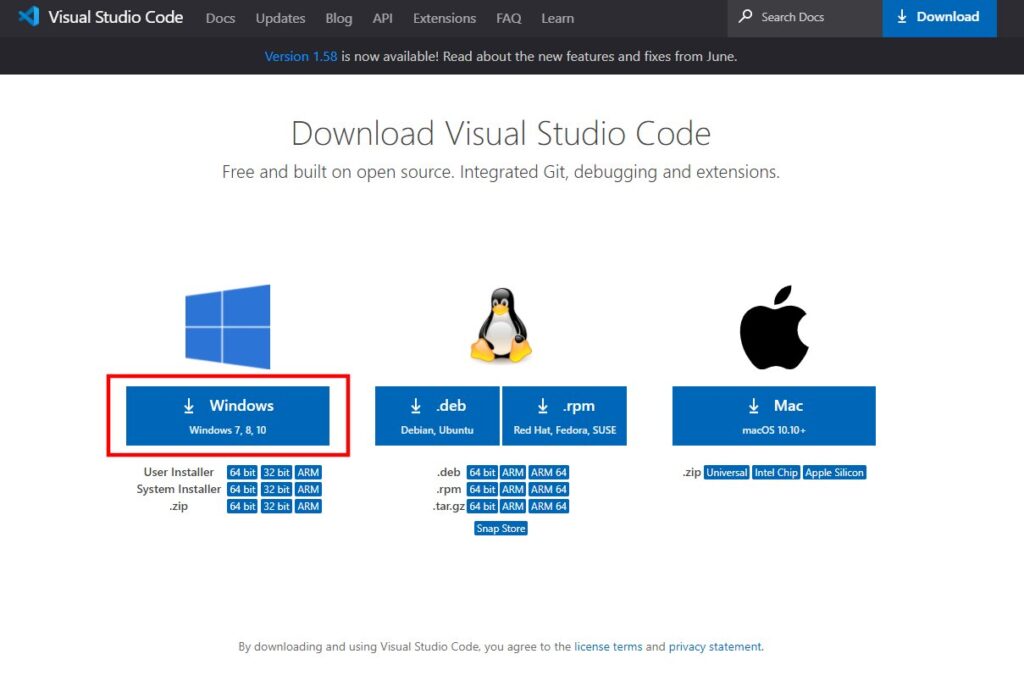
2.「Windows」を選択してダウンロード。
32bit・64bitなどが自動で選ばれます。
もし異なるバージョンでしたら「Use Installer」から選びましょう。
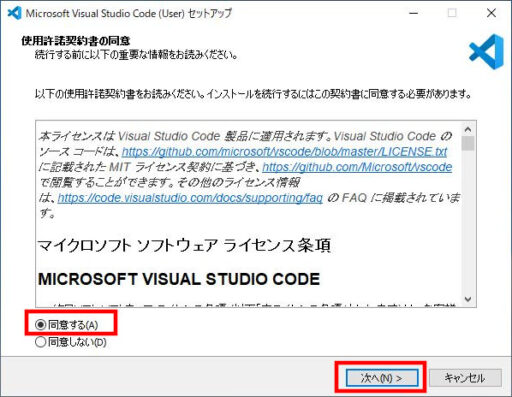
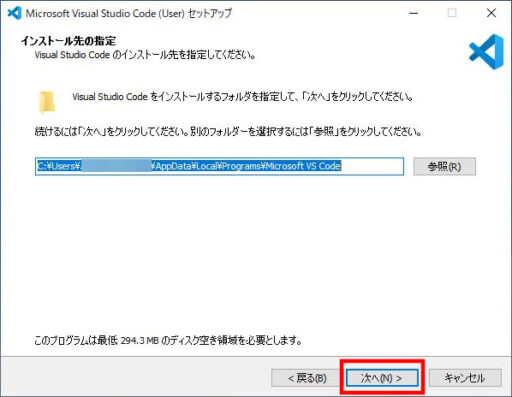
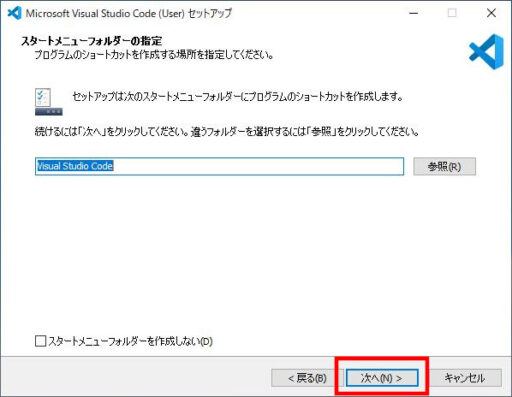
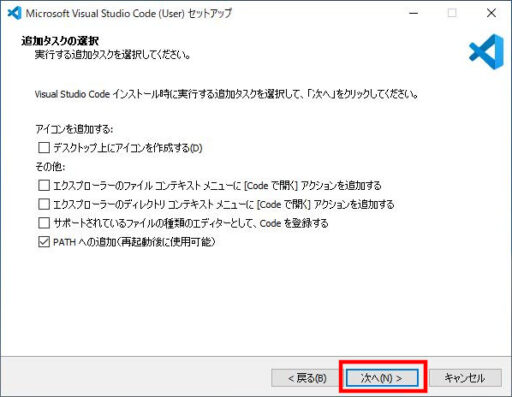
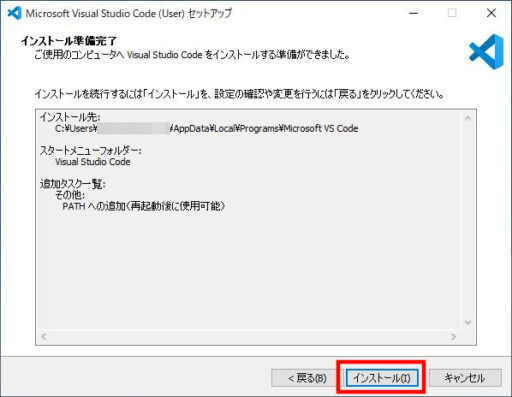
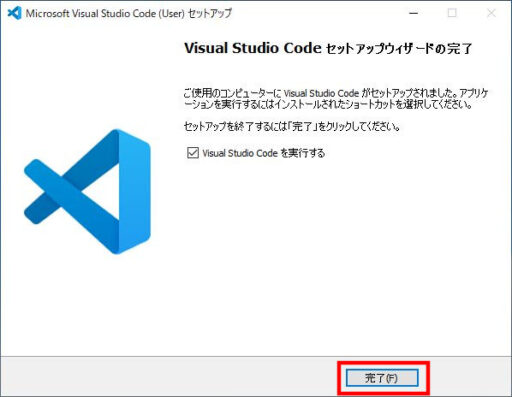
3.ダウンロードしたファイルを画面に沿ってインストール。
日本語化
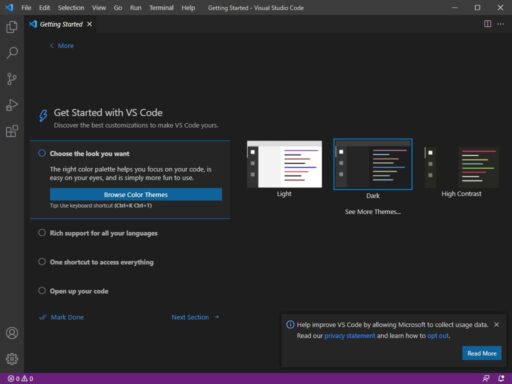
「VSCode」のインストール直後は設定が英語。
なので拡張機能(プラグイン)を使って、日本語化します。
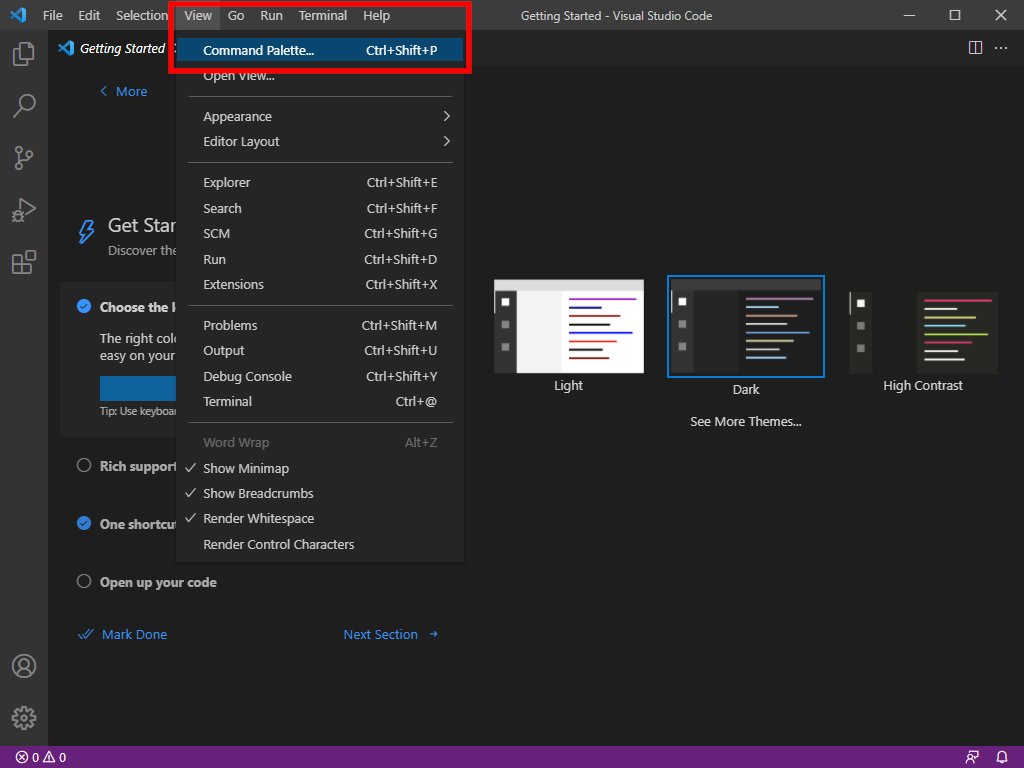
1.「View」→「Command Palette…」を選択。
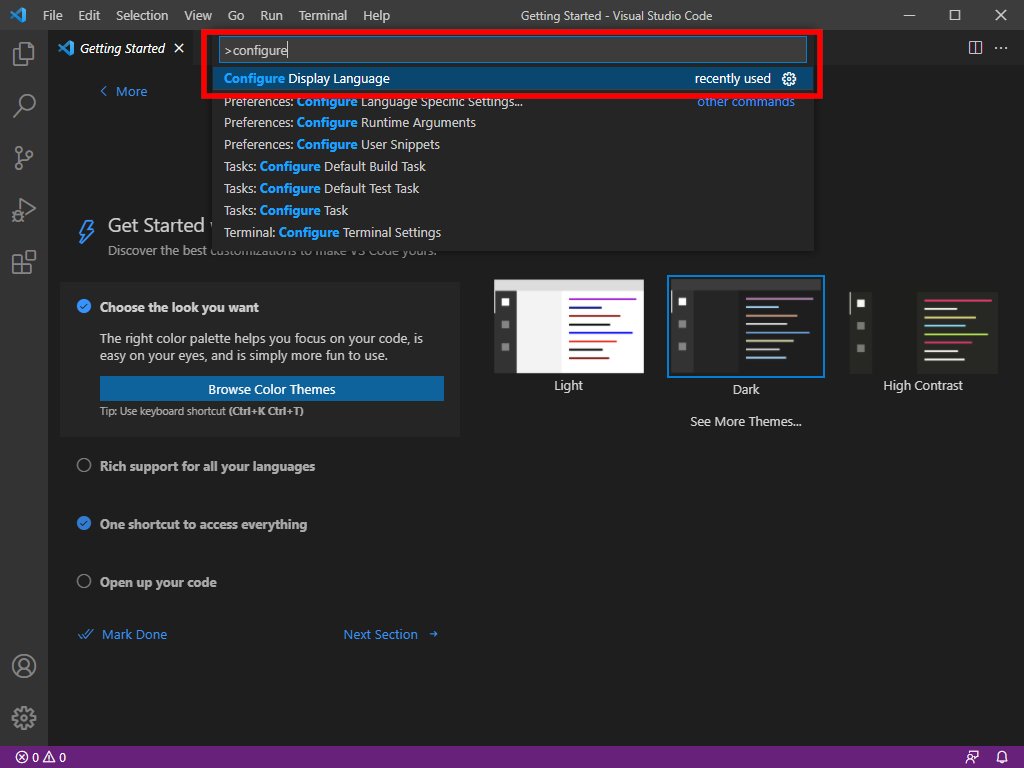
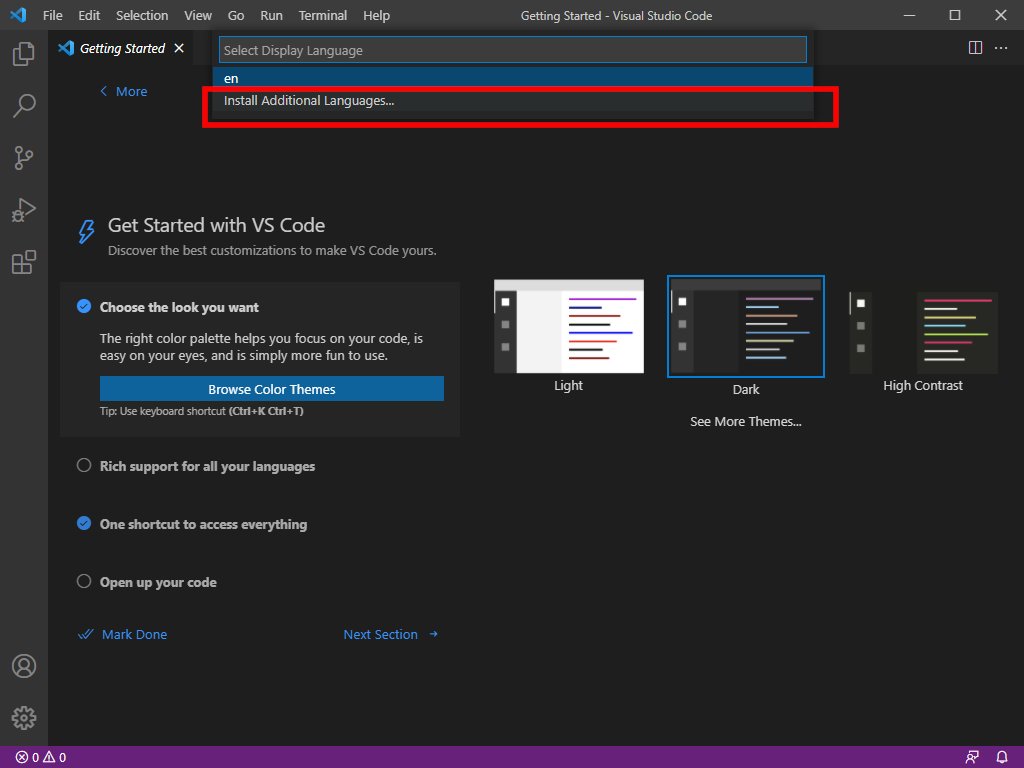
2.「Configure Display Language」を入力して選択。さらに「Install Additional Languages…」を選択。
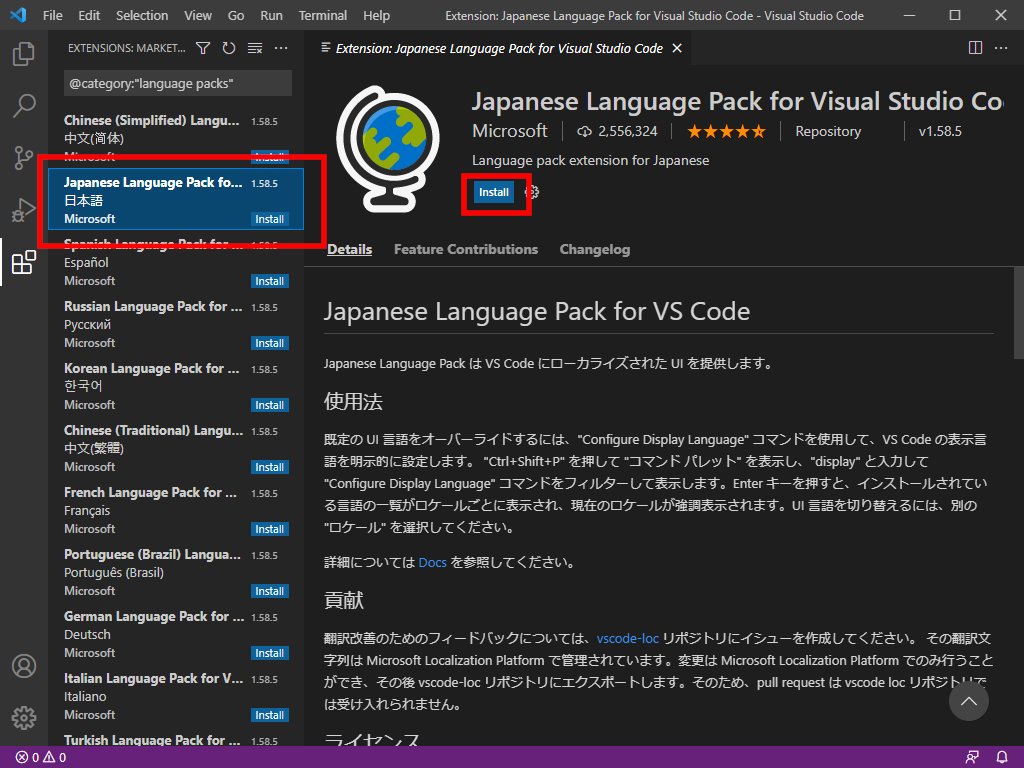
3.「Japanese Language Pack fo…」を選択して「Install」を選択。
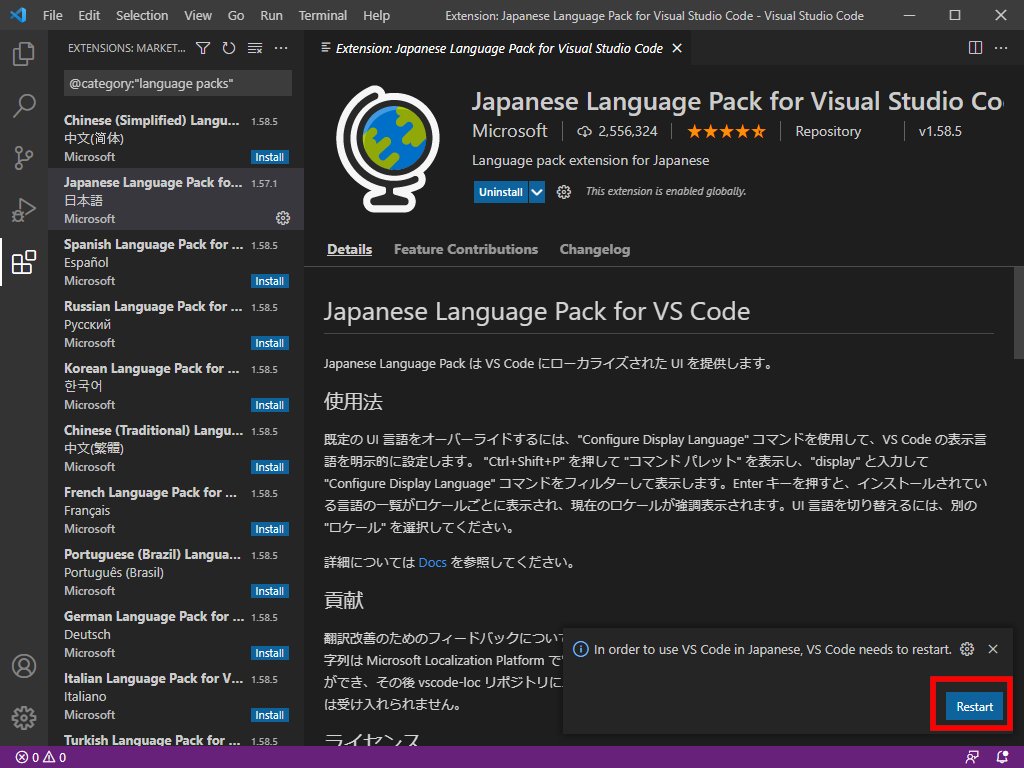
4.「Restart」(VSCodeの再起動)を選択すると、日本語化完了。
変更して感じたこと
ここからは「Atom」から「VSCode」に変更して、自分が感じたことをまとめますね。
文字数カウントが簡単
テキストエディタをブログ記事作成に使うなら、テキストファイル内の文字数をカウントしたいでしょう。
「VSCode」は文字数カウントが簡単ですね。
と言ってもデフォルトでは対応していません。
なので「CharacterCount」と呼ばれる拡張機能を使います。
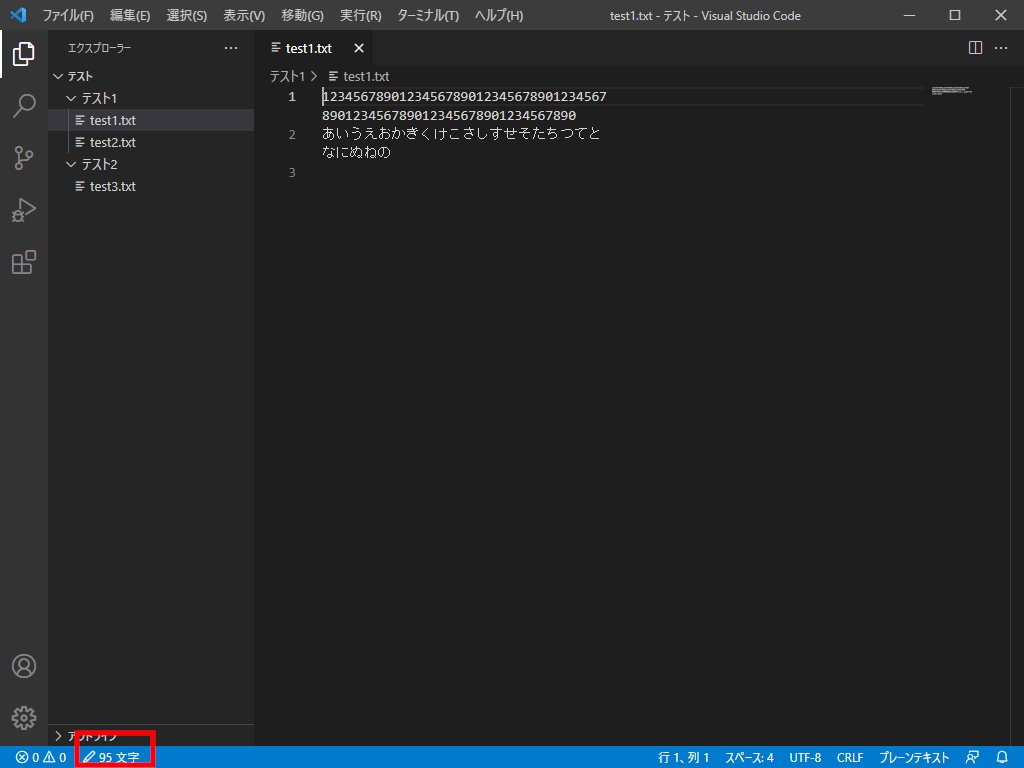
するとこのように、左下にトータル文字数が表示されますね。
拡張機能の表示は、「表示」→「拡張機能」でできますね。
「CharacterCount」と入力し「インストール」することで、文字数がカウントされるようになります。
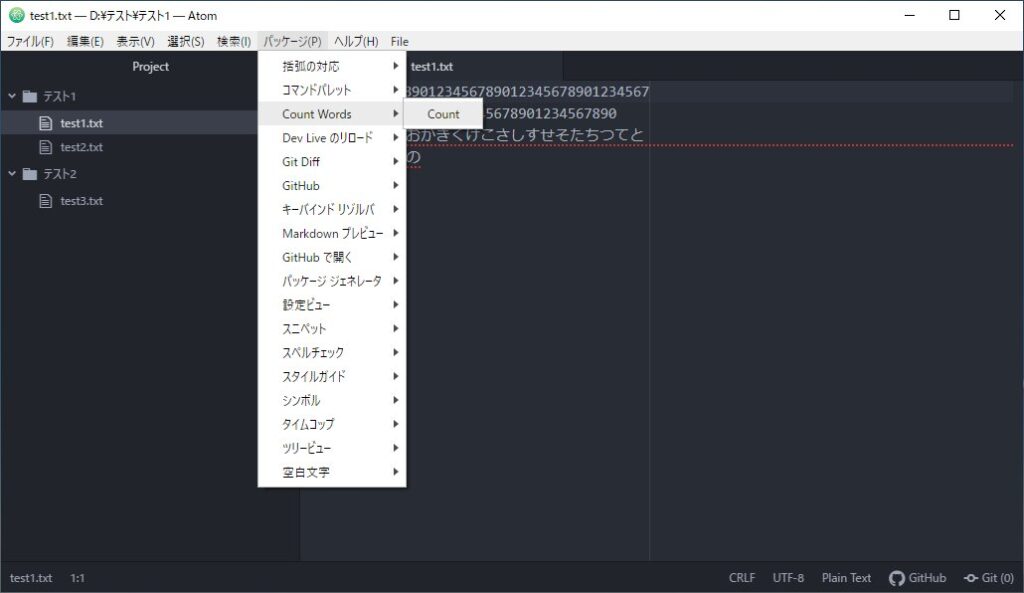
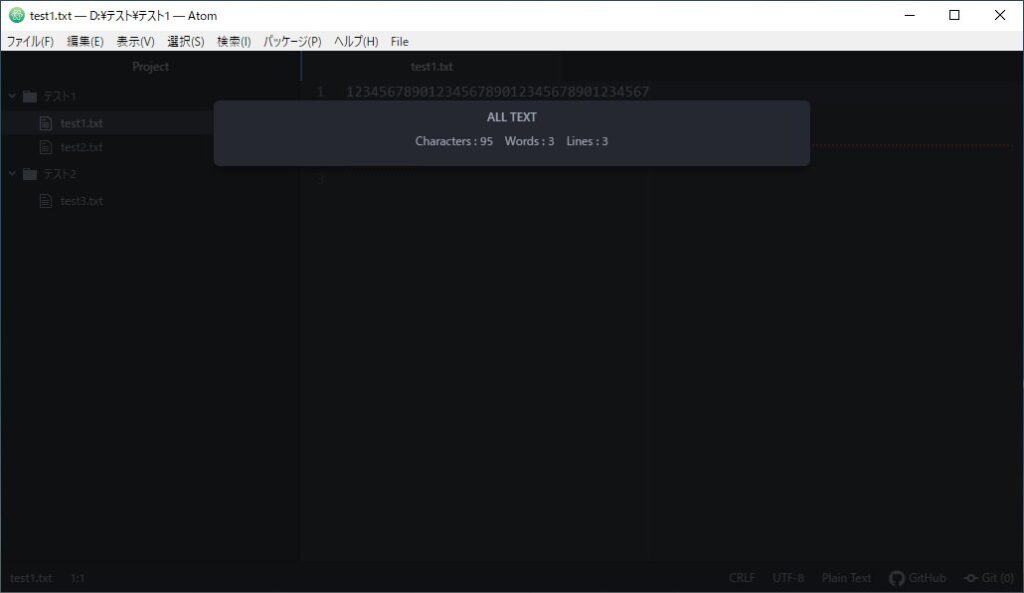
「Atom」でも文字数のカウントはできますが、別のウィンドウを表示させないといけないので手間がかかりますね。
「Atom」もデフォルトでは文字数カウントに対応していませんので、「count-word」と呼ばれる拡張機能を使っています。
このように「VSCode」は「Atom」より文字数カウントが簡単ですね。
折り返し線がなくて少し不便
一方で困ることもあります。
それは「VSCode」には文字の折り返し線がないこと。
「Atom」では折り返し線が表示されています。
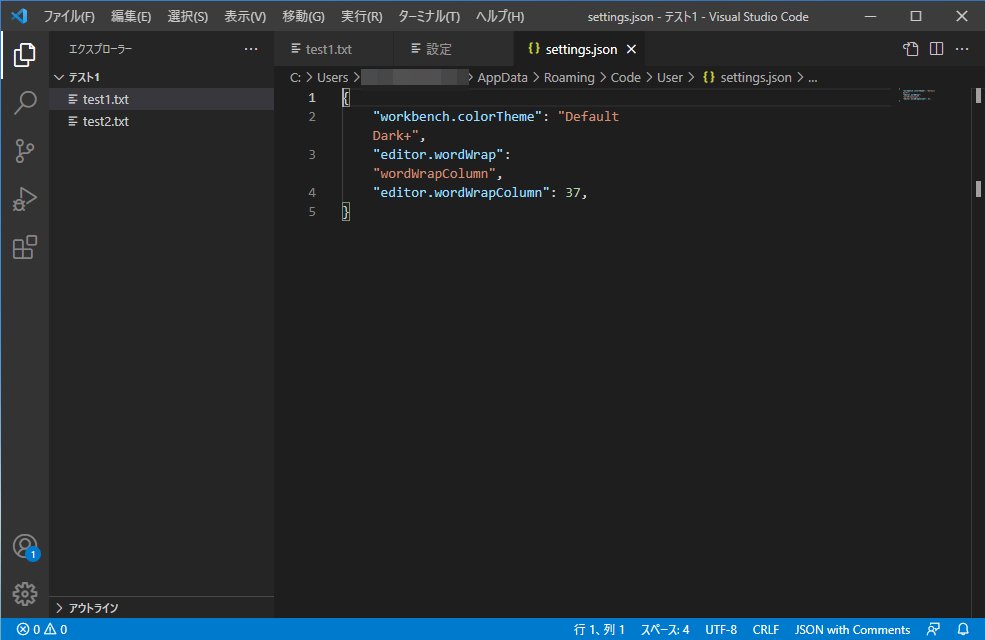
しかし「VSCode」は折り返し線がありません。
どこまで書けば折り返し地点になるかわかりにくくて、これは少し不便ですね。
ちなみに「VSCode」の文字折り返し設定は次の通り。
2.「wordwrap」と入力。
3.「Editor:Word Wrap」を「wordWrapColumn」に。
「Editor:Word Wrap Column」に折り返したい桁数を入力。
ただし設定を完了するには、マイクロソフトアカウントでログインする必要がありますね。
「Atom」の場合は次の通りですね。
1.「パッケージ」→「設定ビュー」→「開く」。
2.「エディタ設定」から「右端ガイドの位置」に折り返したい桁数を入力。「右端ガイドの位置でソフトラップ」をチェック。
追記:settings.jsonで可能
(2021/11/13 追記)
「VSCode」でも折り返し線の表示が可能でした。(コメントより情報をいただきました。)
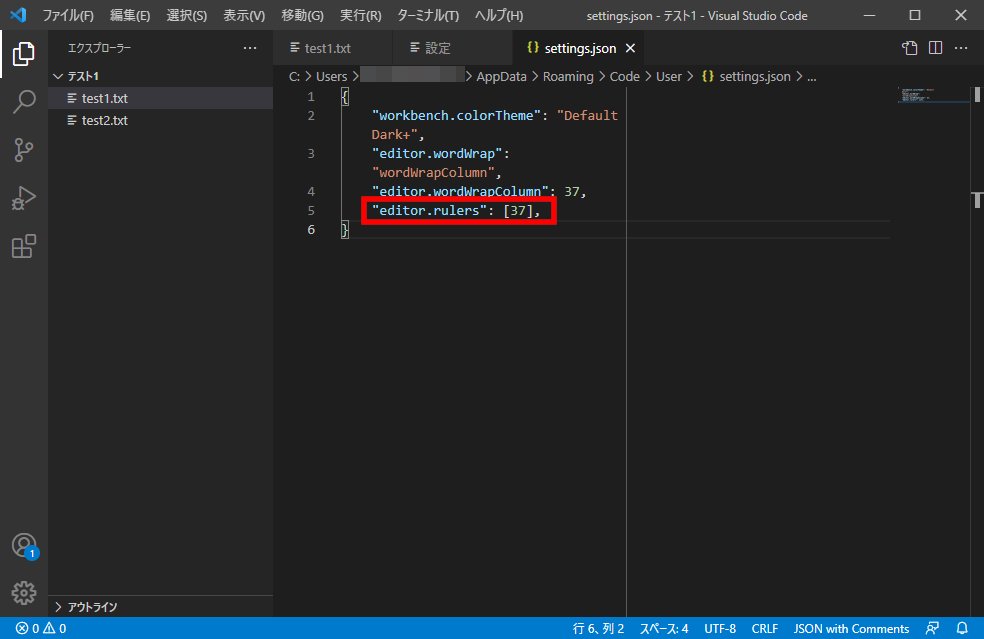
「settings.json」に「rulers」を追加することで折り返し線表示ができましたね。
1.左下の設定アイコン→「設定」。
2.「rulers」と入力。
3.「settings.json で編集」を選択。
以下の内容を{}内に追記。
“editor.rulers”: [37],
数字は折り返し線の位置ですね。
自分は37桁で折り返す設定をしていますので、「37」にしました。
あとは設定を保存。
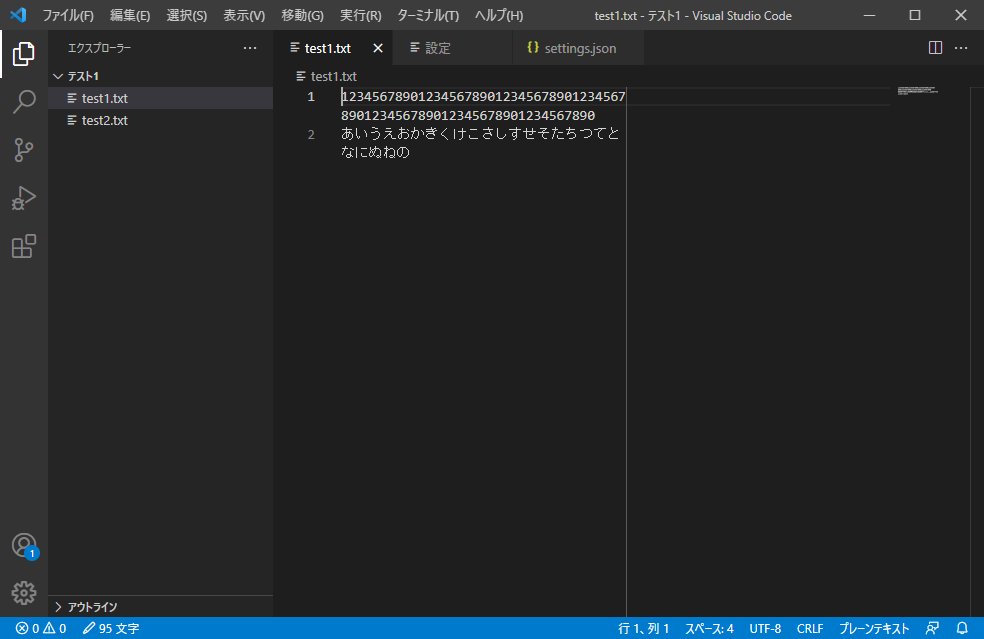
このように折り返し線が表示されましたね。
「Atom」→「VSCode」・まとめ
今回は、自分が今までブログ記事作成で使っていたテキストエディタ「Atom」から「VSCode」に替えた話をまとめました。
替えた最大の理由は「Atom」が「Chromebook Detachable CM3」で使えなかったため。
そのため代用として「VSCode」を使い始めました。
実際使ってみると、「VSCode」の方が結構使いやすかったですね。
文字数カウントは簡単。
本文ではまとめませんでしたが、「VSCode」の方が動作も安定しているように感じますし。
なぜ今まで使っていなかったのか疑問に思うくらいです
( ̄▽ ̄;)
ただ唯一、文字の折り返し線がないことが少し困りますね。
追記:折り返し線表示も可能
追記:ブラウザからでも使える「VSCode」
(2021/11/22 追記)
2021年10月20日から、「VSCode」はブラウザからでも使えるようになりましたね。
詳しくは以下の記事で紹介しています。
文字の折り返しなどの設定等はできますが、拡張機能は使えませんので設定の日本語化などはできませんでしたね。






























コメント
settings.json へ以下のように書けば,縦線を引けますよ。
“editor.rulers”: [
60,
80
],
情報ありがとうございます!
助かりました!
なるほど、このような方法もあるのですね!