WEBページの表示が遅いとイライラしますよね。
なのですぐに別のWEBページに移動する人も多いのではないでしょうか?
このようにWEBページの表示速度が遅いと、ユーザーが離れてしまいます。
当ブログでは画像を多く扱っています。
そこで気になったことがあります。
画像の容量サイズでブログのページ表示速度が速くなるのか?
今回はWEBページの表示速度を測定するツール「GTmetrix」で、画像の容量サイズを変更して測定してみた結果を紹介します。
画像の容量サイズを小さくすることで、WEBページの表示速度が速くなる傾向があります!
目次
基本的なWEBページの容量と画像の容量
Googleが推奨しているWEBページの容量は1.6MBのようです。
2018年の調査ですので少し古いですが、WEBページの容量は1~2MBになっていることが多いようです。
参考:Googleの推奨は1.6MB。7,866のウェブサイトの平均は 2.43MB。あなたのトップページは?
1ページの容量を1.6MBにする場合、ブログに載せる1枚当たりの画像容量サイズも、かなり抑えなければなりません。
一般的には1枚当たりの画像容量サイズは200KB~300KB前後が多いようです。
また画像の拡張子を「JPG」にすることで、画像の容量サイズを抑えることができます。
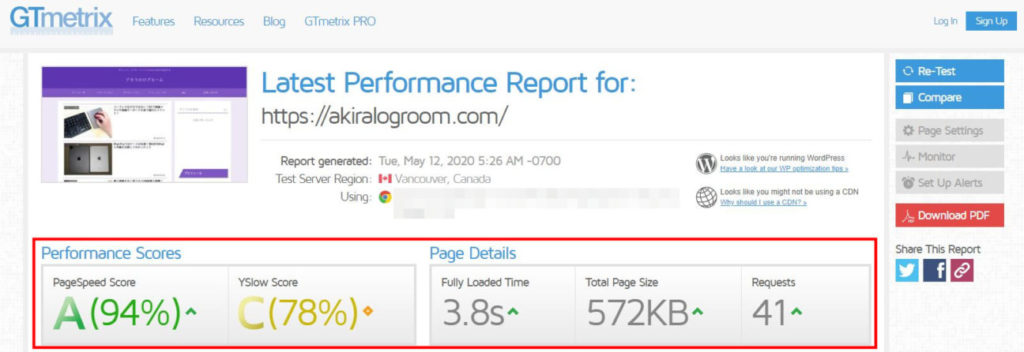
「GTmetrix」
「GTmetrix」ではWEBページの表示速度を測定できます。
使用方法は次の通りです。
1.ブラウザで「GTmetrix」を開く。
2.測定したいURLを入力し、「Test your site」で測定開始。
3.数秒後、測定が完了し結果が表示される。
結果は大きく5種類表示されます。
各結果の右横のマークにカーソルを持ってくると平均値が表示されます。
●PageSpeed Score
●YSlow Score
→総合評価。PageSpeedがGoogle、
YSlowがYahooのようです。
当然アルファベットが若く、数字が
高いほど良い評価になっています。
●Fully Loaded Time
→読み込み速度。
数字が低いほど速く表示されている
ことになるのでしょう。
●Total Page Size
→WEBページの容量。
●Requests
→サーバーとのやり取り。
詳しく調べていませんが、
サーバーとのやり取りが少なくなる
ので数字が低い方がよいと思われます。
「GTmetrix」による測定結果
| 画像貼り替え | PageSpeed Score | YSlow Score | Fully Loaded Time | Total Page Size | Requests | |
| ページ1 | 前 | B(81%) | D(69%) | 5.8s | 1.85MB | 85 |
| 後 | A(90%) | C(74%) | 4.7s | 710KB | 45 | |
| ページ2 | 前 | C(74%) | D(66%) | 7.4s | 2.41MB | 83 |
| 後 | B(83%) | C(77%) | 6.7s | 1.30MB | 46 | |
| ページ3 | 前 | B(88%) | C(74%) | 7.0s | 2.09MB | 53 |
| 後 | A(93%) | C(76%) | 4.5s | 731KB | 38 | |
| ページ4 | 前 | A(93%) | B(80%) | 5.4s | 1.05MB | 34 |
| 後 | A(93%) | C(78%) | 5.1s | 658KB | 36 | |
| ページ5 | 前 | A(93%) | C(78%) | 6.1s | 611KB | 36 |
| 後 | B(88%) | C(77%) | 6.6s | 1.04MB | 52 | |
| ページ6 | 前 | A(91%) | C(77%) | 4.8s | 1.67MB | 48 |
| 後 | B(87%) | C(75%) | 5.3s | 1.18MB | 63 |
「GTmetrix」による6ページ分の測定結果です。
表の状態を整理します。
●画像貼り替え前の状態
→容量が1枚1MBを超える画像多数あり。
拡張子はJPGとPNGが混在。
●画像貼り替え後の状態
→容量が1枚当たりの最大300KB。
拡張子はJPGのみ。
●表の背景色
貼り替え前より良い場合:オレンジ色
貼り替え前より悪い場合:薄紫色
結果が同じ場合:薄緑色
ページ5とページ6については、画像貼り替え前より全体的に結果が悪くなってしまっています。
ですがページ1~ページ3については、画像貼り替え前よりすべての結果が良くなっています。
特に注目する点は、WEBページ容量に当たる「Total Page Size」ではないでしょうか。
容量の小さい画像に貼り替えていますので、WEBページの容量が小さくなっていることがわかります。
結果、全体的な評価が良くなっているように見えます。
画像の容量サイズを小さくする方法
当ブログでは基本的に自分で撮った写真を載せています。
ただ撮った写真をそのままブログに載せると、容量サイズがものすごく大きくなってしまいます。
一眼レフカメラで撮っていますが、そのままでは1枚当たり約5MBです。
なので自分は以下の2つの方法で画像の容量サイズを小さくしました。
WordPressのプラグイン
当ブログはWordPressを使っています。
画像をWordPressにアップロードするタイミングで、画像を圧縮してくれるプラグインがWordPressにはあります。
自分は以下の2つのプラグインを使いました。
●Imsanity
●EWWW Image Optimizer
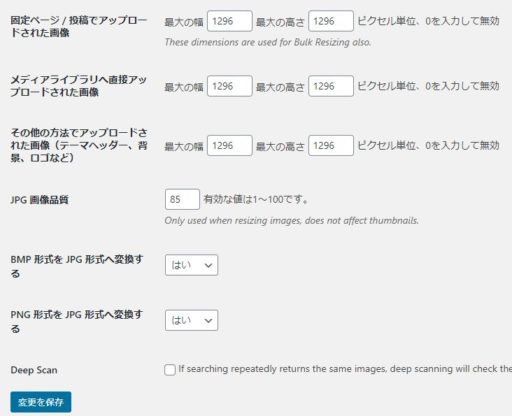
Imsanity
「Imsanity」は画像をアップロードするとき、画像の最大の幅と高さを指定できます。
同時にJPGの品質も指定することができます。
デフォルトでは82になっており、特にこだわりがなければそのままでよいと思われます。
また拡張子がBMPやPNGの場合、JPGに変換してくれる機能もあります。
自分は次のように設定しており、例えば約5MBだった画像が約200KB程に圧縮することができます。
EWWW Image Optimizer
「EWWW Image Optimizer」では画像をアップロードするとき、画像のメタデータ(付加情報)を削除してくれます。
「EWWW Image Optimizer」によりさらに圧縮され、例えば約200KB程の画像を約150KB程にすることができます。
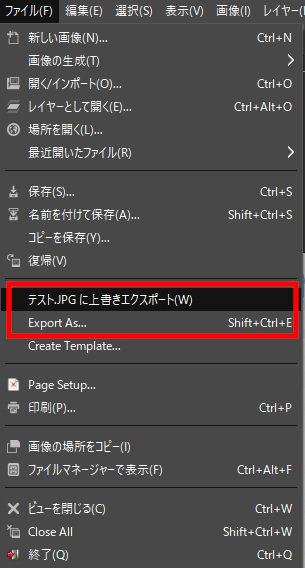
画像編集ソフト「GIMP」
カメラで撮った写真をそのままアップロードする場合はWordPressのプラグインだけでよいのですが、実際には撮った画像を編集することがあります。
その場合は画像編集ソフトの「GIMP」で編集・圧縮しています。
「GIMP」はフリーソフトです。
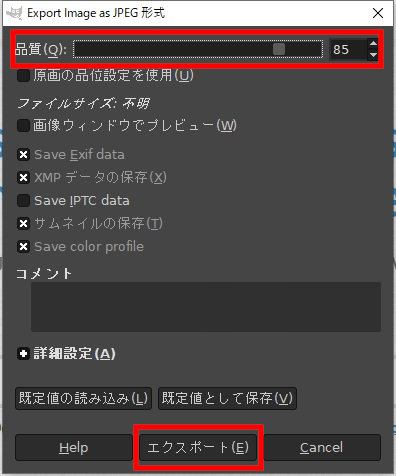
次のように指定することで画像を圧縮します。
1.「ファイル」よりエクスポートを選択。
2.圧縮する品質を指定し、エクスポート。
拡張子がJPGの場合、一度圧縮してしまうと二度と元に戻すことができません。(不可逆圧縮)
ここで指定する品質が重要になります。
自分は「Imsanity」と同じ、85で指定しています。
全画像対応は時間も労力もかかる
自分は今回、今までにアップロードした画像をすべて貼り替えました!
その数、400枚以上
Σ( ̄ロ ̄lll)
かなり時間がかかり、疲れました・・・
実は貼り替え始めた当初は、すべて貼り替えるつもりはありませんでした。
元々、一部の写真の写り方が悪かったため、再度撮り直し貼り替えていました。
そのとき自分のブログで違和感を感じました。
撮った写真やスクショ、グラフなどが小さい・・・
原因は投稿するときの画像サイズを「中サイズ」で統一していたこと、その「中サイズ」が300×300になっていたことです。
この違和感をなくために工夫し始めたことがすべての始まりです・・・
まず一度アップロードした「中サイズ」をサイズ変更できないか模索しました。
これはWordPressのプラグイン「Regenerate Thumbnails」で対応できました。
「Regenerate Thumbnails」ではアップロードした画像をリサイズできます。
中サイズを300×300から512×512に変更し、「Regenerate Thumbnails」でリサイズしました。
ですが画像がリサイズされるだけで、今まで投稿した記事の画像は再度貼り直す必要がありました。
すべて貼り直すなら、統一されていないアイキャッチ画像サイズも統一しようと考えました。
そこで画像を編集中に思い始めました。
ブログに載せる画像の容量サイズってどれくらいが適切なのか?
前からGIMPで編集していましたが、JPGの圧縮品質を100%にしていたため、画像の幅と高さを小さくしても1MBを超えることが多かったためです。
ここではじめて今回の記事タイトルになっていることを考えました (-_-;)
そこで出した結論
この際、すべての画像を貼り替えよう
プラスして画像の名前も変更しました。
自分の中でわかりやすいように画像の名前は日付と連番にしていました。
ですがこれはSEOとして悪いようです。
加えてSEOとして良くするには、代替テキスト(alt属性)も入れた方が良いようです。
すべて画像を貼り替えるなら、SEOとして良くなるようにしようと、画像の名前なども変更しました。
これを400枚以上・・・
ほぼGW(ゴールデンウィーク)を使い果たしましたね・・・
このようにドミノ倒し的に悩みが増えたため、結果的に時間や労力がかなりかかりました (-_-;)
画像容量が小さいとページ表示が速くなる
画像の容量サイズを小さくすることで、全体的にWEBページの表示速度が速くなりました!
ただすべての画像の容量サイズを変更しようとすると時間や労力がかかることがあるので注意が必要です。









コメント